

#TURN OF SAVE PASSWORDS IN CHROME PASSWORD#
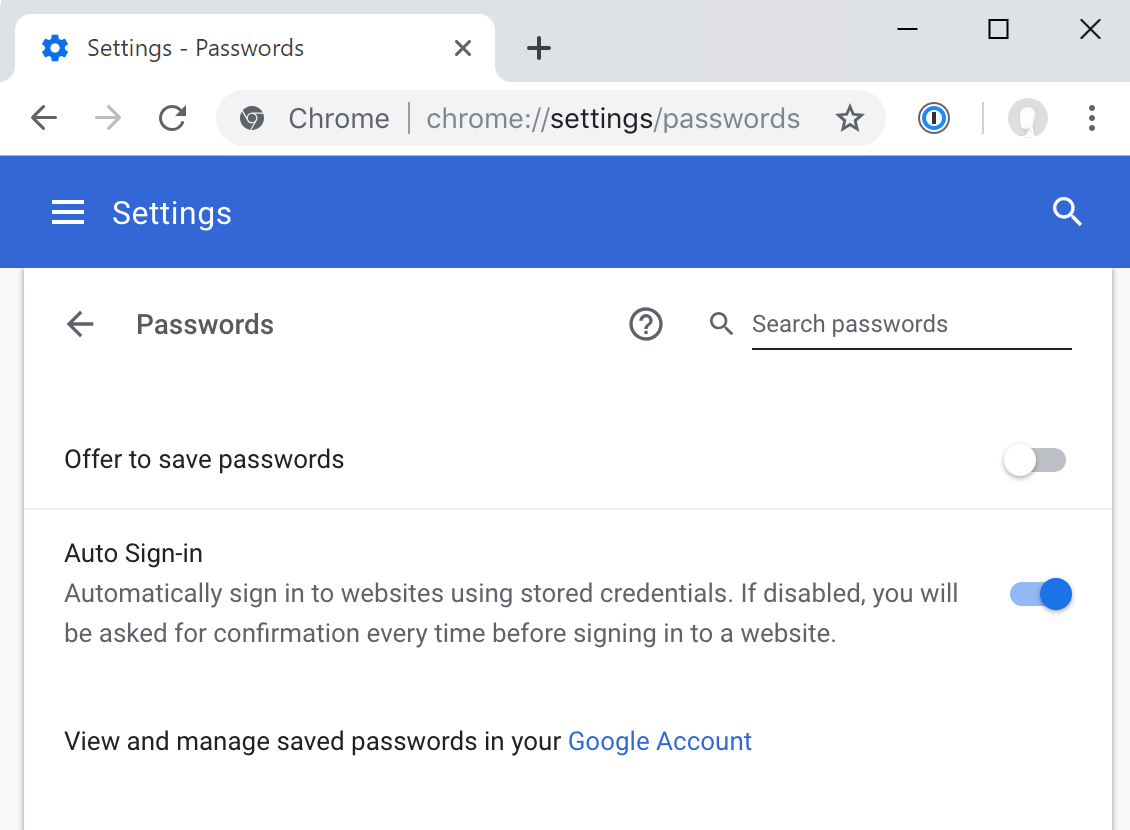
In the following pop-up you will be able to view the password for that site or login.Instantly, Chrome will disable the annoying save login pop-ups. Now, toggle on the Offer to Save Passwords option. In the 'Saved Passwords' list, you can click on the symbol next to your password and select 'Details'. To get there, open the Chrome browser on your computer, click on your profile icon from the right side of the Chrome toolbar, and choose the passwords button (which looks like a key icon).Mozilla Firefox In Firefox, click menu > Options.

Tap Edit to edit your list of saved passwords. You’ll also see a list of saved passwords you can manage on this screen, if you have any passwords saved.
#TURN OF SAVE PASSWORDS IN CHROME DOWNLOAD#
Download the iSunshare Chrome Password Genius tool on your Windows computer.Recover your lost or forgotten passwords from Chrome You might not know it, but there's actually a simple way to recover, find and manage your passwords on Google Chrome. $(PrimeFaces.escapeClientId('frmLogin:usuario_hid')).Google Chrome helpfully offers to save your passwords for you, which can save you time and hassle, until you have to type the password in and can't remember it, but Chrome has you covered there too. $(PrimeFaces.escapeClientId('frmLogin:password_hid')).attr("autocomplete","off") $(PrimeFaces.escapeClientId('frmLogin:usuario1')).attr("autocomplete","off") $(PrimeFaces.escapeClientId('frmLogin:password1')).attr("autocomplete","off") $(PrimeFaces.escapeClientId('frmLogin:password')).replaceWith('') $(PrimeFaces.escapeClientId('frmLogin:usuario')).replaceWith('') Tested work in Chrome and Internet Explorer but in mozilla firefox (though not in Firefox) Scroll down to the bottom until you see the heading Never Saved. This worked for me on Firefox and Chrome as of. When youre signed in to Chrome, you can save your passwords to your Google Account. Open up the passwords menu by clicking your profile picture in the top right corner, and click the small key, You can also type chrome://settings/passwords into the Omnibox and hit Enter. $('#password').hide().prop('type', 'text') // this prevents saving

$(this).prop('type', password') // this stops pre-saved password offers This could be made to look prettier by adding another text field when the password field disappears, but that's cosmetic only. Second, just before submitting the form, set the password form back to being a text field, but hide it first so the password can't be seen. I'm using jQuery, but the principle can be translated into regular JavaScript as well.įirst, have your password field start as a text field and have JavaScript change it later - this gives a decent chance that the browser won't offer a saved password. So I combined two solutions I found on various stackoverflow posts and thought I'd post them here.


 0 kommentar(er)
0 kommentar(er)
